developer tools chrome
Many existing projects currently use the. We covered a small subset of features but.
 |
| Chrome Developer Tools For Marketers The Guide |
Automate building testing and deployment of apps packages and containers of all sorts.

. Test cutting-edge web platform APIs and developer tools that are updated weekly. A DevTools extension adds functionality to the Chrome DevTools. Chrome updates automatically to run smooth secure with the latest features. Many Useful tools for web developers specially nebies like me.
Weve implemented the adb protocol directly over USB in Chrome so you you can easily head to Menu Tools Inspect Devices and immediately start your remote debugging. Step by Step Implementation. Google Chrome for developers was built for the open web. Scratch 3 Developer Tools to enhance your Scratch Editing Experience on httpsscratchmitedu There are some bugs like when you prees clean up it will say Griffpatch So it dosent matters.
Angular DevTools extends Chrome DevTools adding Angular specific debugging and profiling capabilities. While Chrome has a set of developer tools called Chrome DevTools built directly into the browser there are many features it lacks. Chrome Developer Tools has a heap of features which can highlight potential performance bottlenecks in your clients webpage. Test scripts through different 3rd-party extensions and.
Chrome Developer Tools or Chrome DevTools for short allow users to fix issues in their code without leaving the active tab. Capturing a Timeline Trace. How to contribute to the DevTools. We covered a small subset of features but.
Guys just remember to clean up the browser cache if. Google Chrome Developer Tools. For example it can be difficult to measure. Chromes Developer Tools allow you to quickly analyze the contentresources of a webpage.
Ad No matter where you are on the web Chrome translates an entire site in a single click. Chrome updates automatically to run smooth secure with the latest features. Chrome Developer Tools are meant to assist with. Ad No matter where you are on the web Chrome translates an entire site in a single click.
Choose from many topics skill levels and languages. It can add new UI panels and sidebars interact with the inspected page get information about network. Find the right instructor for you. This helps you check your Campaign Manager 360 tags.
Chrome Developer Tools has a heap of features which can highlight potential performance bottlenecks in your clients webpage. Open the Chrome Developer Tools. Ad Learn Self-Discipline online at your own pace. With the Recorder panel in Chrome DevTools you can record and replay user flows export it to various formats eg.
The Chrome DevTools Protocol allows for tools to instrument inspect debug and profile Chromium Chrome and other Blink-based browsers. Easy on the eyes strategy for displaying details about web page. Start today with a special discount. Web developers often log messages to the Console to make sure that their JavaScript is working as expected.
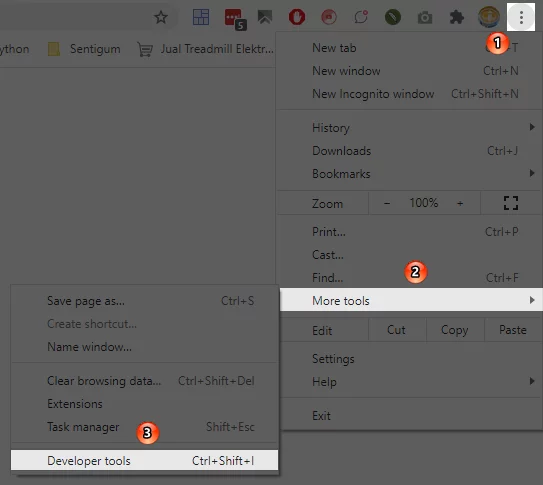
The docs for Google Chrome Developer Tools has moved. Ad TeamCity will help you build faster and organize development in the most efficient way. Web Developer tool from Chrome browser is amazing but. Go to your Chrome Browser Click on the Right Corner 3 Vertical Dots More Tools Developer.
To log a message you insert an expression like consolelog.
 |
| Your Simple Guide To Chrome Devtools Step By Step Instructions |
 |
| Chrome Developer Tools Speed Up Changes To Your Web App Front End With Workspaces Jonathan Crozier |
 |
| Inspect Elements In Chrome With Developer Tools Testingdocs Com |
 |
| What Are Chrome Devtools |
| Mastering The Developer Tools Console Article Treehouse Blog |
Post a Comment for "developer tools chrome"